
Economic Development Marketing
SEDA Website Redesign
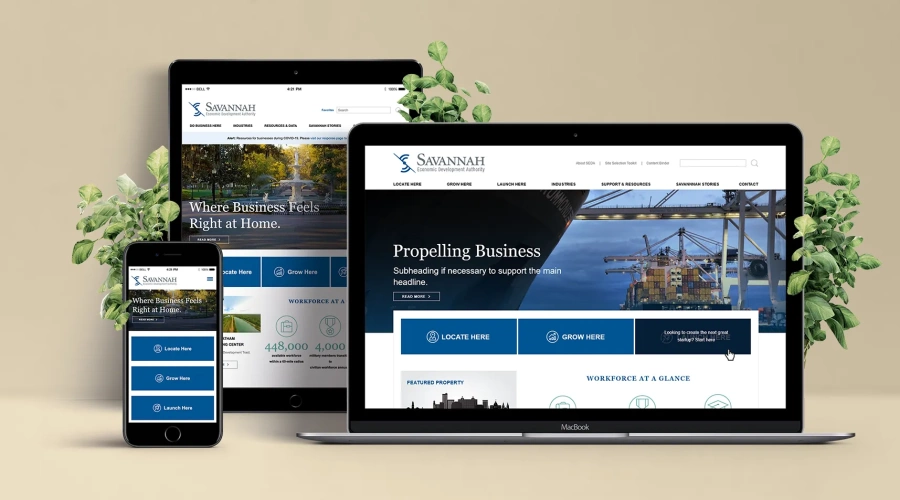
For years, the Savannah Economic Development Authority had to contend with a website that was difficult for prospects to navigate, hard to keep updated, not responsive, and visually dated. When it came time to update the back-end technology that powered their more sophisticated duties, they took that opportunity to ask our team to completely rethink the front-end as well.

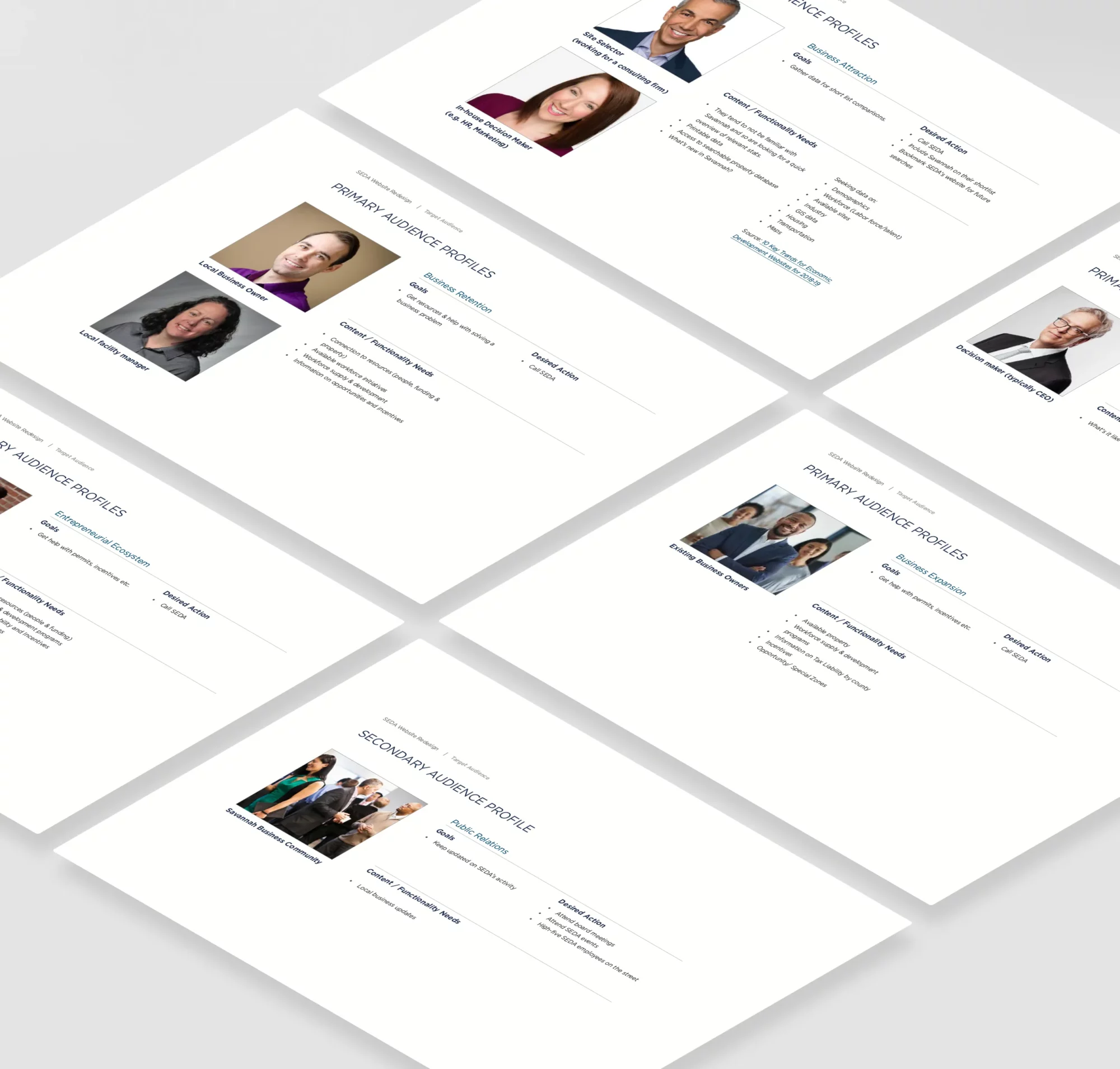
Persona Profiles
After extensive interviews with each of the key stakeholders in the organization, we identified the main audience for each department and what they would most need from the website to help them do their jobs.
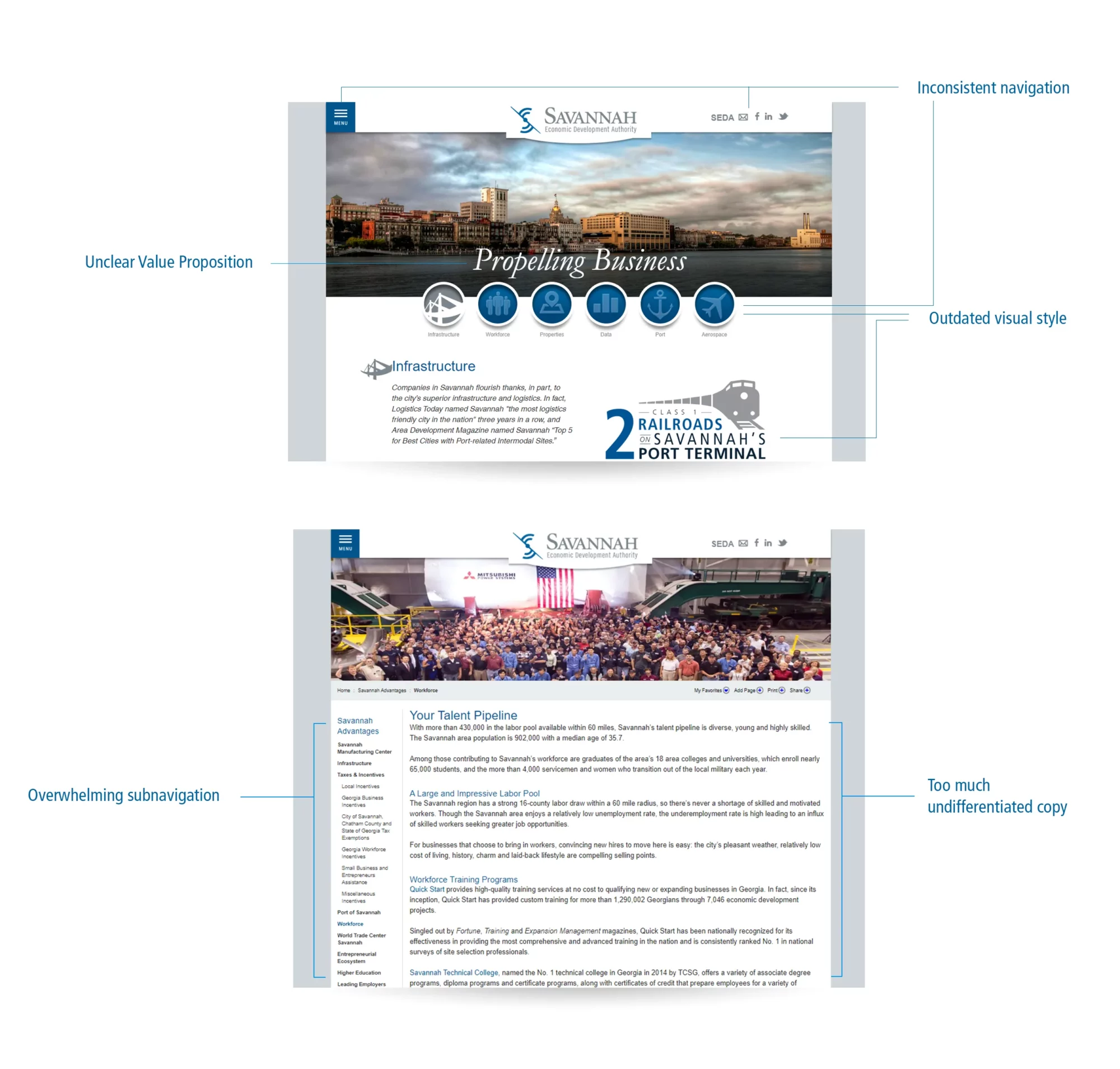
UX Analysis of the Old Site
We conducted interviews to compile a prioritized list of issues with the old site. There were several evident UX/UI problems as well as a lack of key functionality SEDA’s team needed to do their job more effectively.


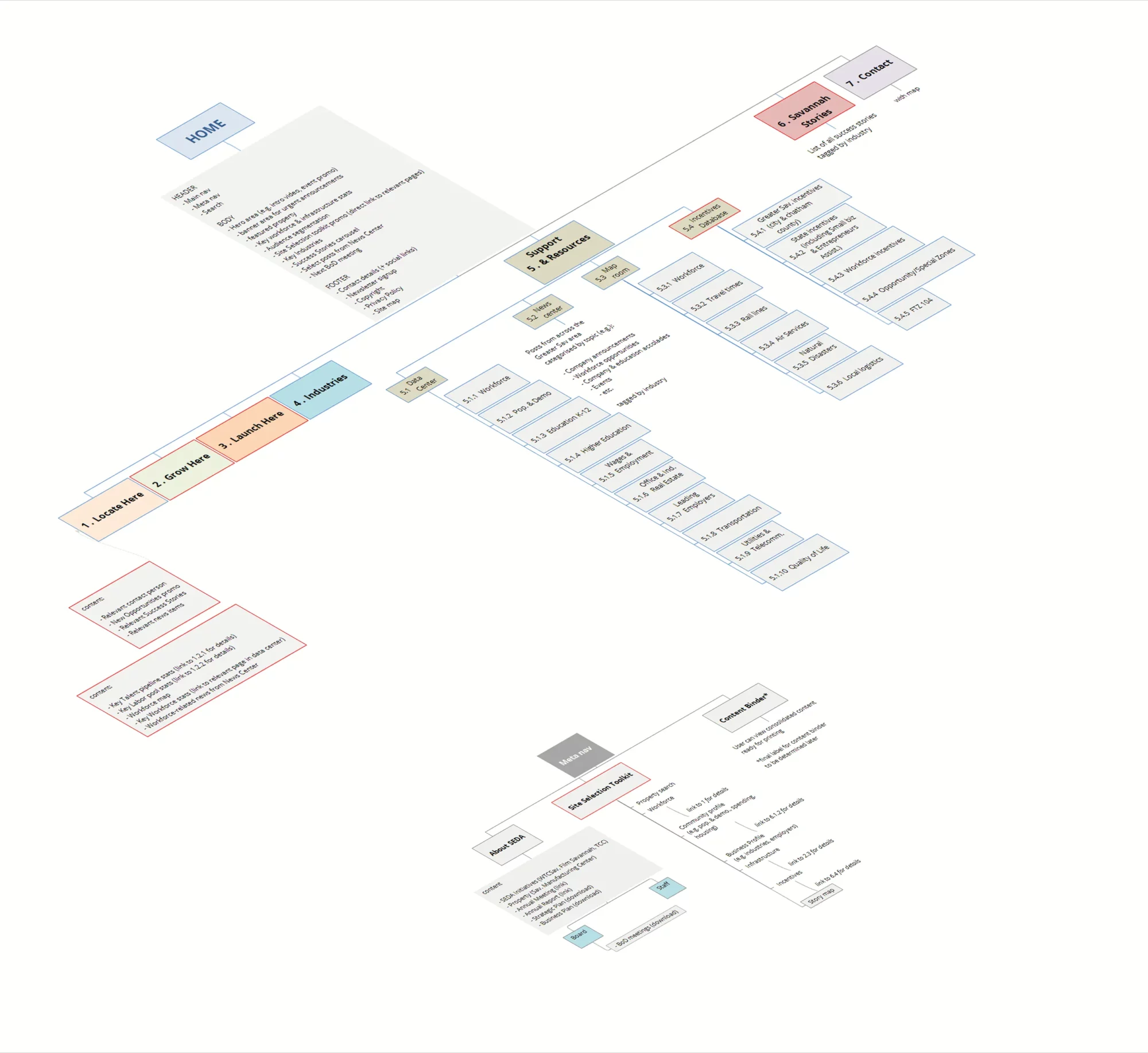
Streamlined Site Architecture
One of the main issues with the old website was how hard it was for their target audience to find the information they needed. SEDA was in a unique situation where they served three different constituencies; businesses looking to move to Savannah, those in the region looking to grow, and entrepreneurs wanting to start a business there. So we simplified the navigation and organized the content around those priorities.
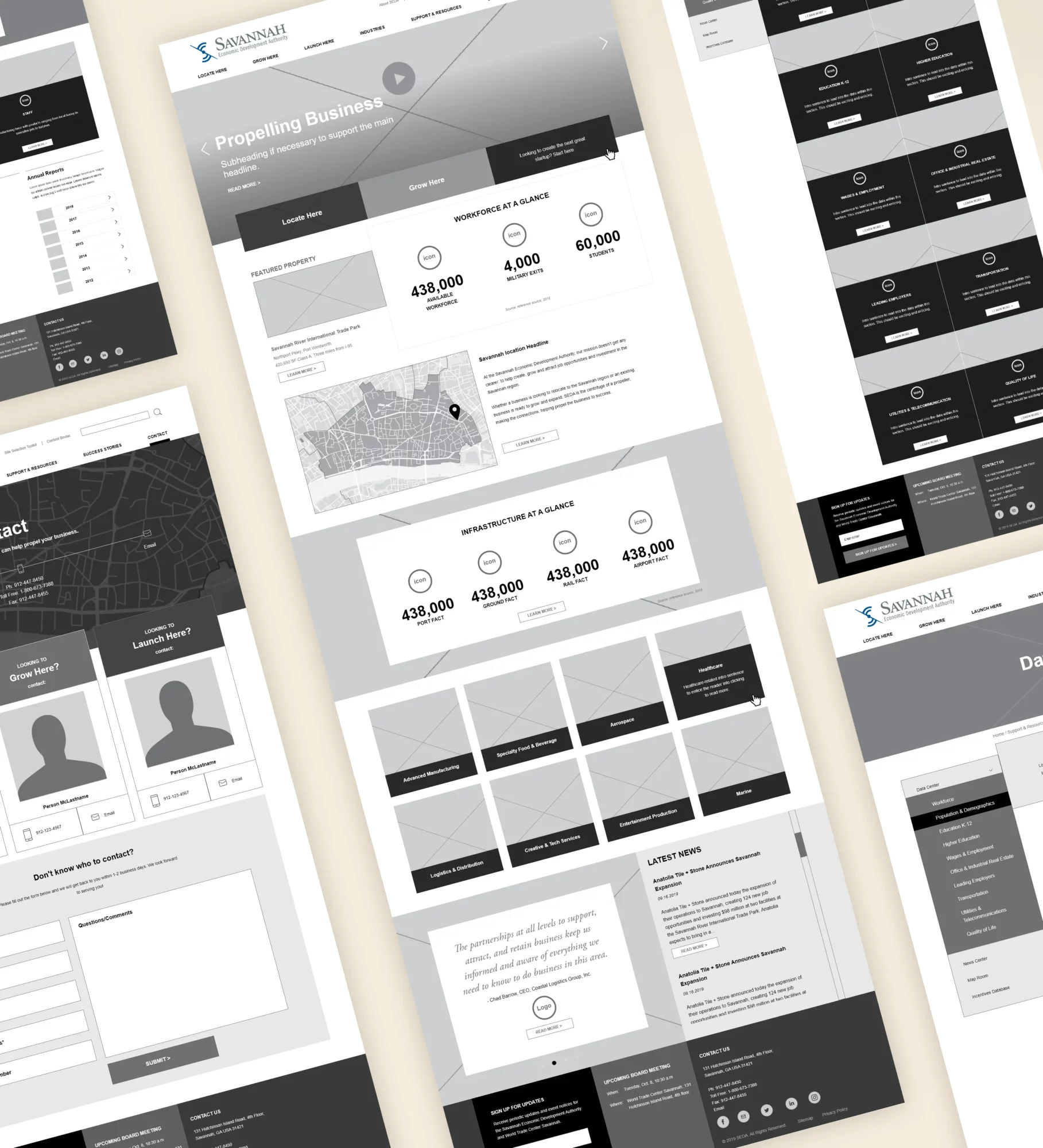
Wireframes
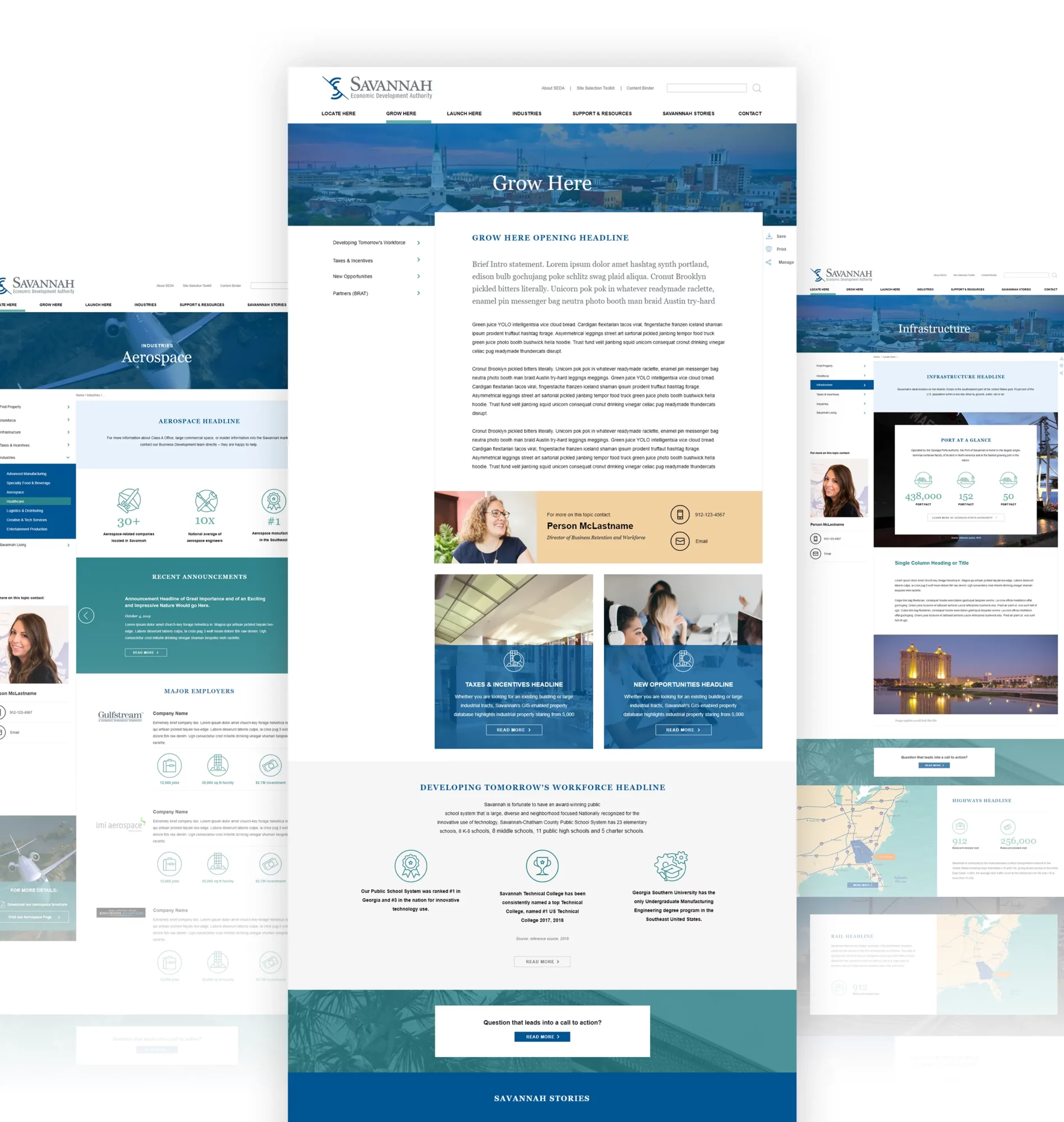
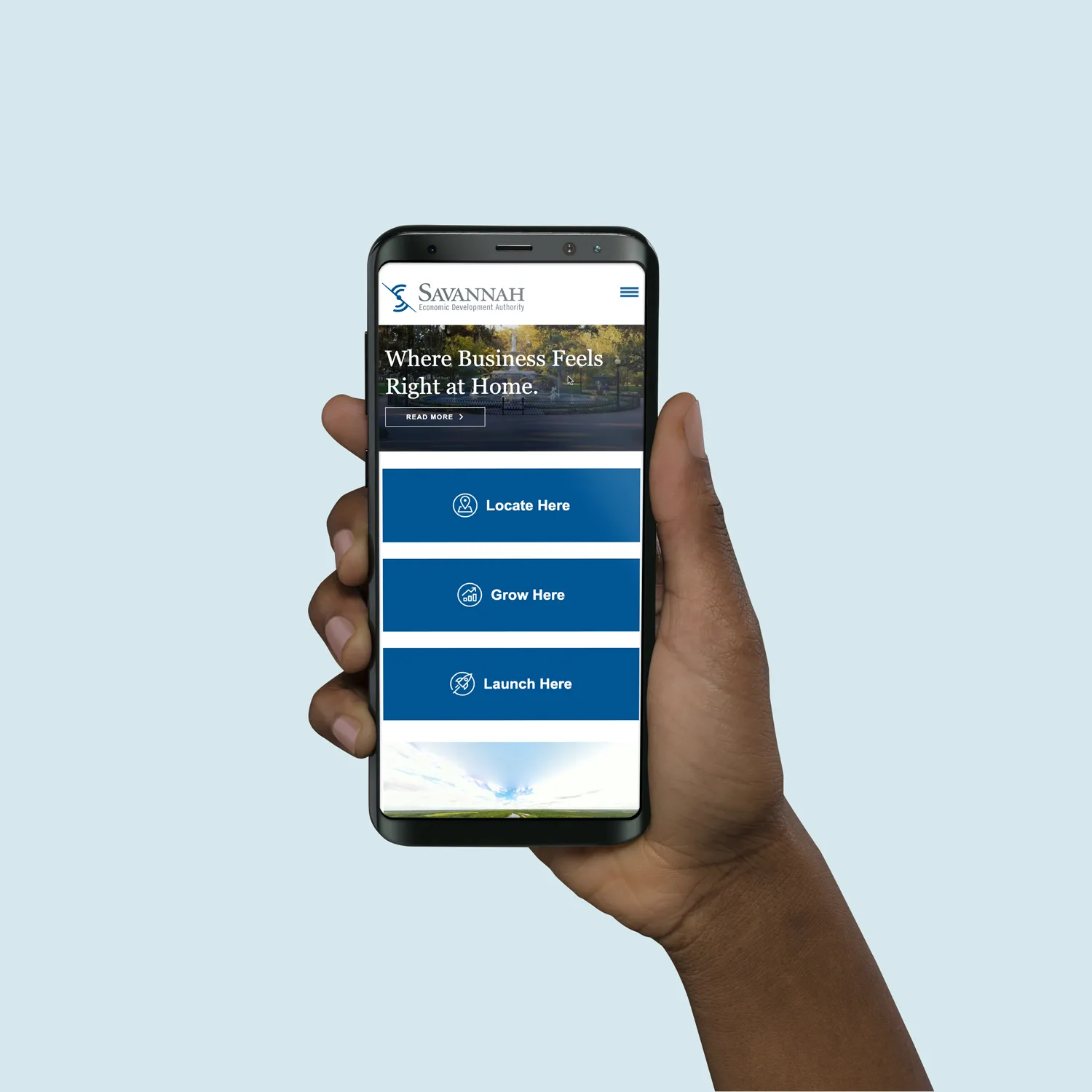
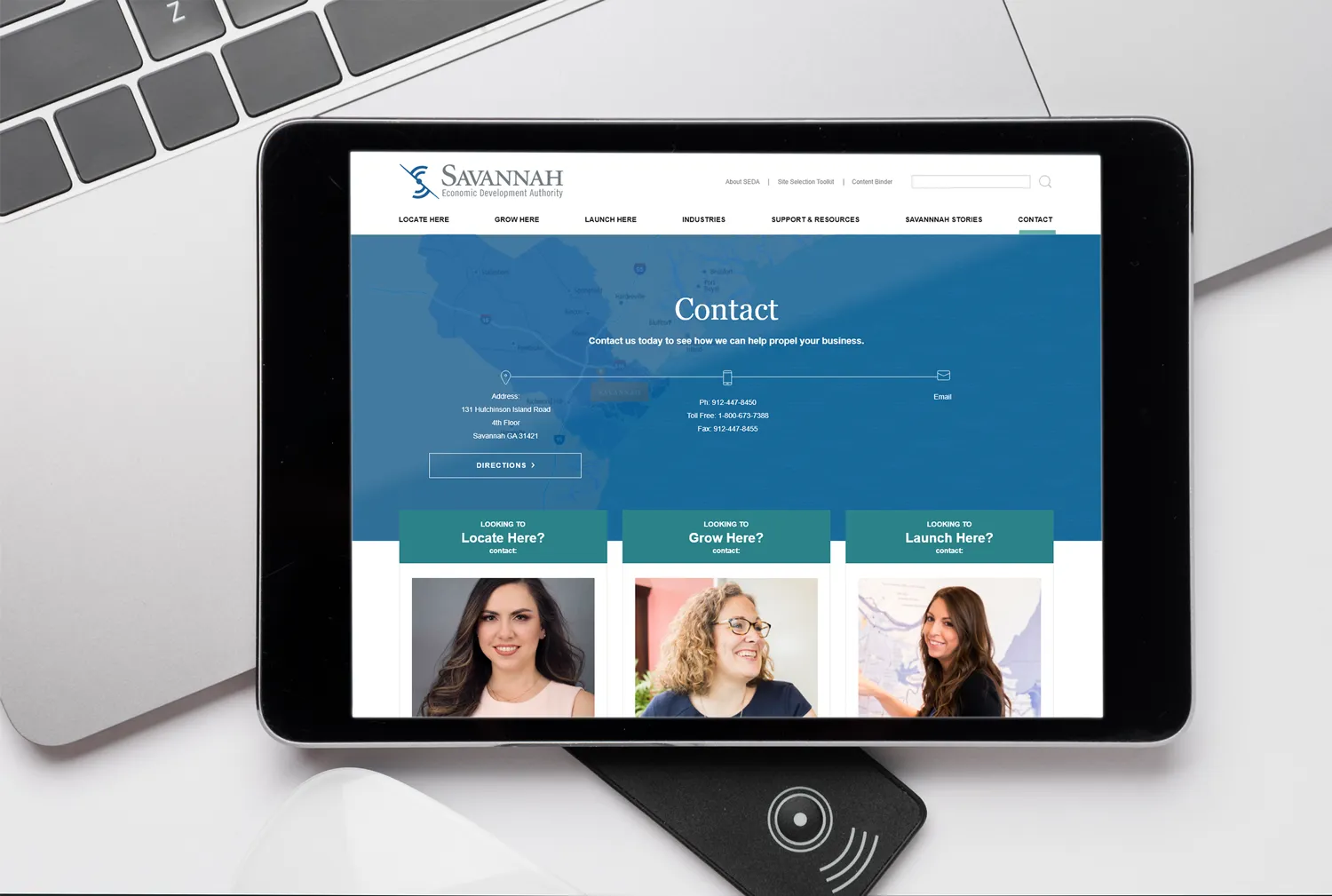
The wireframes were an exercise in crating an easy-to-follow funnel to serve each of the 3 main audiences. With large “Locate Here”, “Grow Here” and “Launch Here” starting points, we explored the most effective ways to guide users to exactly the information they were looking for in the right sequence of steps. We injected supporting metrics, examples, news and featured information at each step along the way. And since SEDA offers very personalized services to their clients, we also included strategically placed contacts based on where in the site a user opted to connect with the organization. We workshopped hierarchy and information flow with key stakeholders and when the wireframes were finalized they were confident that the proposed structure would best serve their needs.

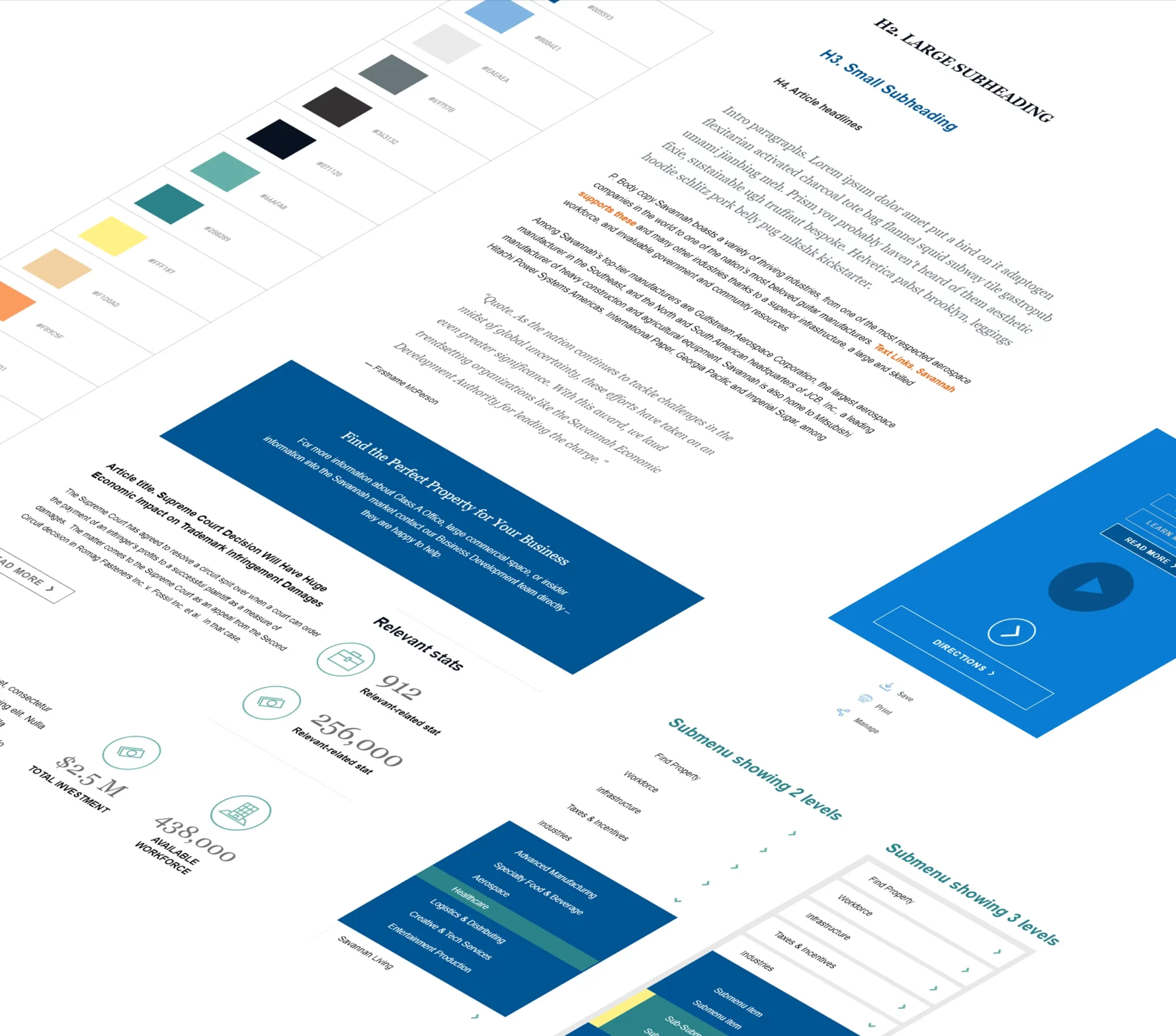
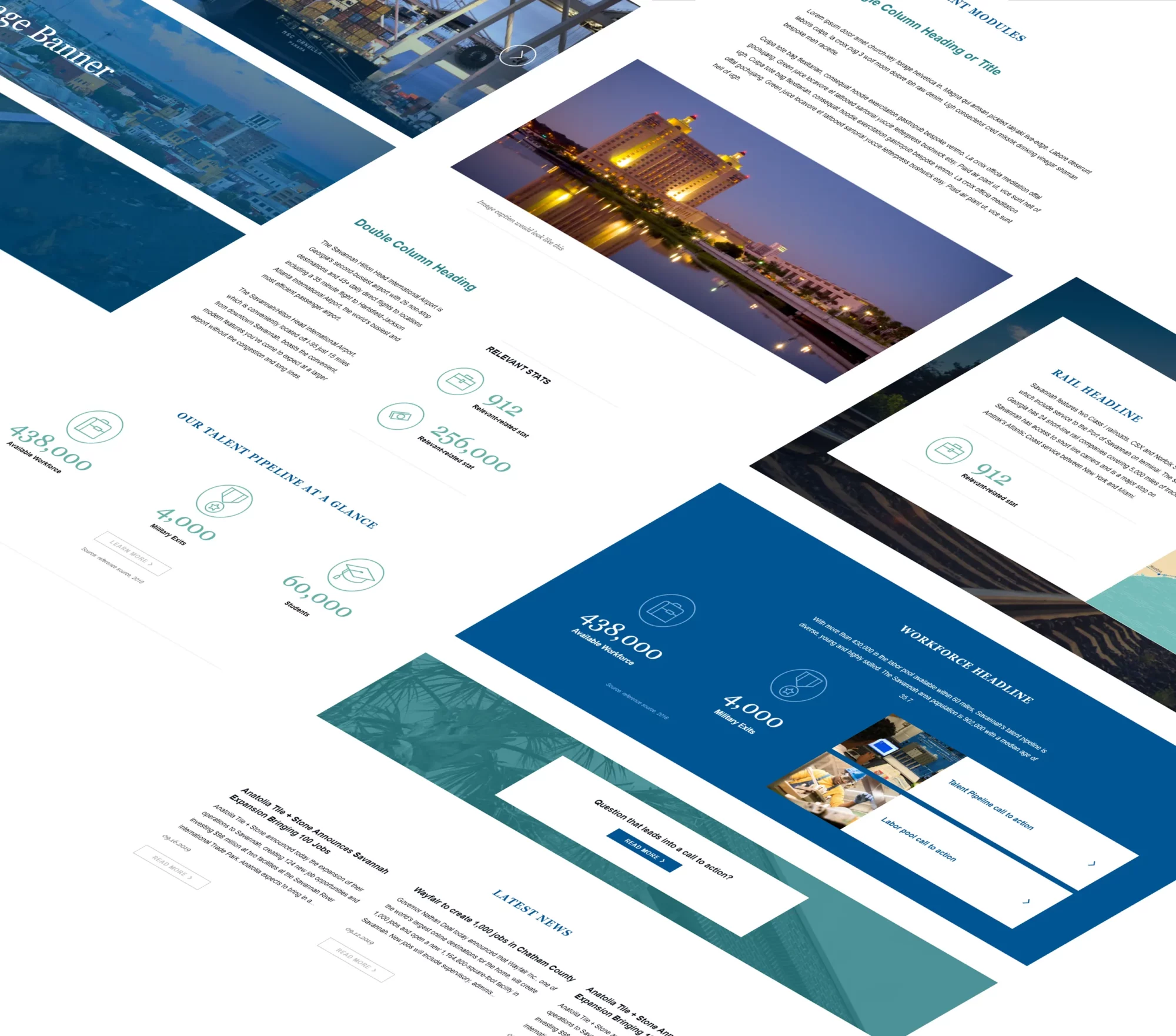
Styleframes / Design System
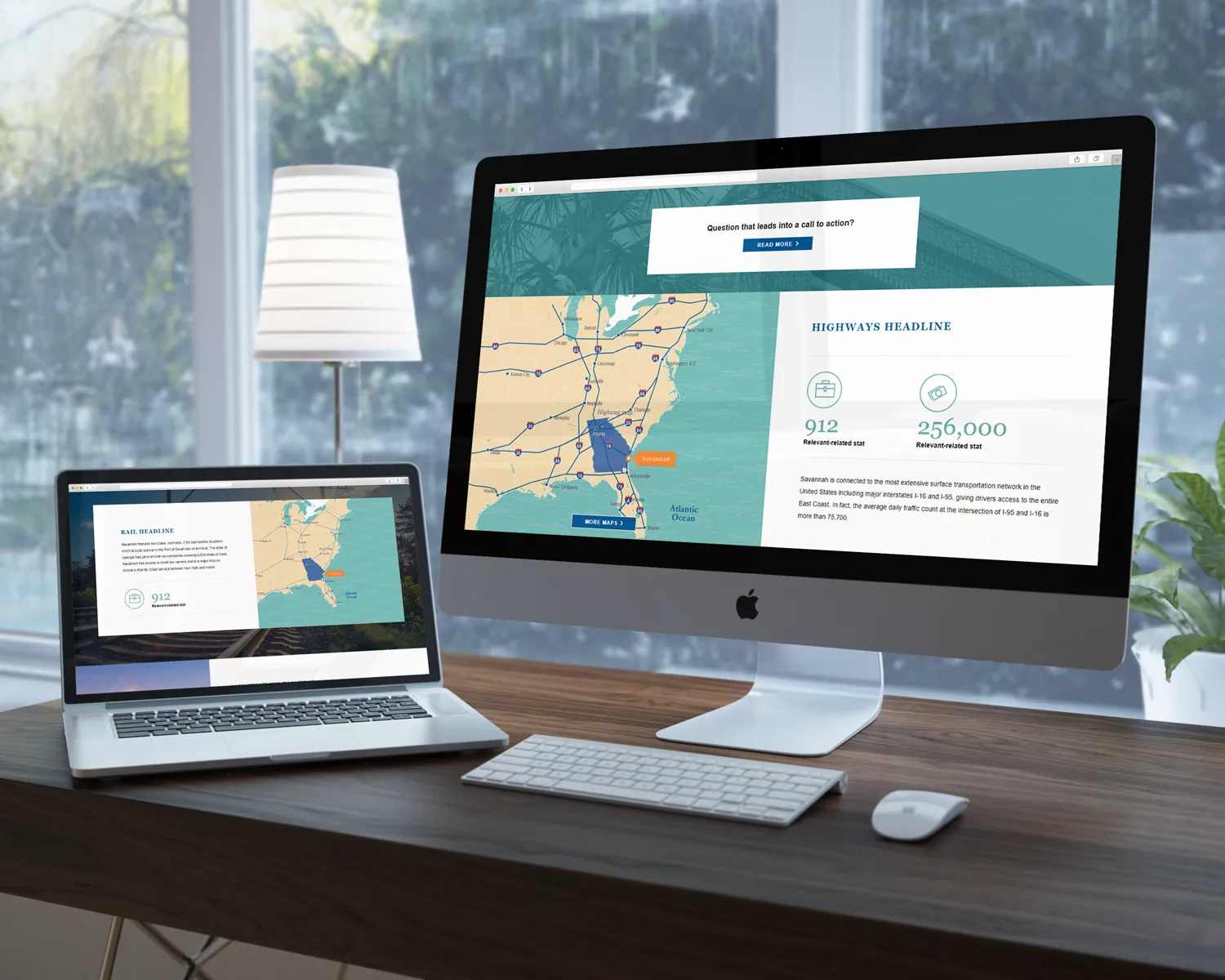
Since the website would need to evolve over time as SEDA’s target industries and the competitive landscape changed, our priority was to create a flexible design system with an option for every module they would need, and clear indications for how these would perform on different devices.


Prototypes
We prototyped key pages in Adobe XD to give the client a chance to see how the design system and content structure would come together. This was also the Q/A period during which we tested the components for WCAG compliance. Once we got client approval on the prototypes and we were satisfied with our internal testing, we built out the new website.
Our team wrote new content to support the audience funnel and new pages, worked with the client to compile all the needed media and data, and handled all content entry. When we launched the website and turned the keys to the content management system (CMS) over to SEDA, their team had a library of tutorial videos to guide them into the future. The CMS has allowed SEDA’s team to easily maintain their website, iterate as needed, and support the work of the organization effectively.